When I redesigned my website earlier this year, I removed the dark mode theme from my website. I wanted to focus on getting the website working first – a functional design was the goal. Now that I have been using my new theme for a few months and, in the process, refined several of the styles, I was ready this weekend to revisit dark mode.
Dark mode is now available on my website. In this post, I am going to talk a bit about how I added dark mode to my website, touching on both colour choice and the CSS dark and light mode preference features.
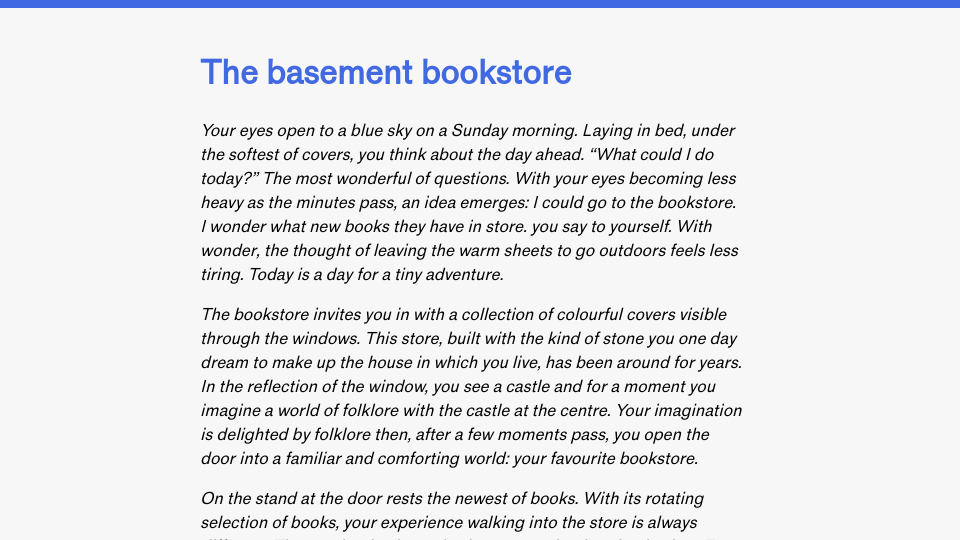
Here is a screenshot showing the new colour scheme:

Dark mode has been on my mind for a few weeks but I have struggled to find a colour palette that meets my preference for my website. Then, while watching the talk Web Design Engineering With the New CSS that touches on the different colour features available in the browser, I got excited about looking for colour tools that could help me.
I came across one called 0to255 that comes with a 10 minute free trial to play around with colours. This tool let me put in an input colour – the hex for royalblue, my site accent colour – and find colours lighter than and darker than the colour. This was incredibly helpful. I knew that I wanted the background to be blue or purple, and for the text to have a bit of one of those colours too.
I experimented with colours in developer tools on my current website to see how they would look. When I found a combination that worked, I wrote down the colours and played around more. With time, I found a combination I liked.
I settled on the following:
:root {
--dark-background-color: #02003c;
--dark-foreground-color: #afc7ff;
--dark-focus-color: #1e3cb1;
--dark-border-color: #6690ff;
}
The above values are CSS variables. These are values that can be referred to throughout the CSS for a page. With variables, I can declare colours once and use them everywhere. This is convenient – it prevents duplication, makes style management easier, and allows me to replace colours in only one place should I ever want to offer a different theme.
With colours chosen, I could start configuring dark mode on my website!
I was excited about adding dark mode again because of two new features of CSS: the color-scheme property and the light-dark() color function.
The color-scheme property lets you indicate the color modes in which your website can be rendered in. You can set the style on individual elements, or a whole document. Enabling this property will allow the user agent to set several colour styles depending on the scheme you choose.
I set the color-scheme property to light dark for my whole website. There are some default user agent styles for light and dark mode, but these can be overwritten with the prefers-color-scheme media query or the light-dark() color choice.
I decided to use the light-dark function. This function lets you set the colour of something depending on whether the user prefers light mode or dark mode. For example, consider the following style that I apply to p tags:
p {
color: light-dark(black, var(--dark-foreground-color));
}
The light-dark function lets me set one colour if the user prefers light mode and another if the user prefers dark mode. Above, I set the light mode colour for p to black and the dark mode colour for p to the value of a CSS variable.
I love this feature because I can keep my dark and light mode styles in a single rule and place. In the past, I have sometimes struggled to maintain dark mode because I have rules in two different places; one in a prefers-color-scheme media query, and another in the main style. But with light-dark, I can keep light and dark styles in the same place.
As part of this project, I spent an hour or so going over my CSS values and converting all the colours and spacings from raw values to variables that I declare in the :root of my stylesheet. This makes my code easier to manage, and helps me keep everything consistent.
It is likely that I have missed styles for a few elements, especially web components. If you see a page where there are no dark mode styles available where there should be, please let me know!
I hope that you enjoy the dark mode on my website.